Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- IMGUI
- uidesign
- 비주얼스튜디오
- 그림자 효과
- 3차원배열
- 이득우언리얼
- 게임만들기
- 화살표 함수
- 화살피하기
- 렌더몽키
- premake5
- c++class
- 유니티
- 언리얼
- 셰이더
- Unity
- 가변배열
- 파이썬
- python
- visualstudio2022
- 공부
- 다중상속
- swipe
- 표창던지기
- 화살표 메서드
- C++
- 이득우
- c#
- 배열문제
- rendermonkey
Archives
- Today
- Total
신입 개발자 공부 과정
IMGUI 툴 디자인 하기 본문
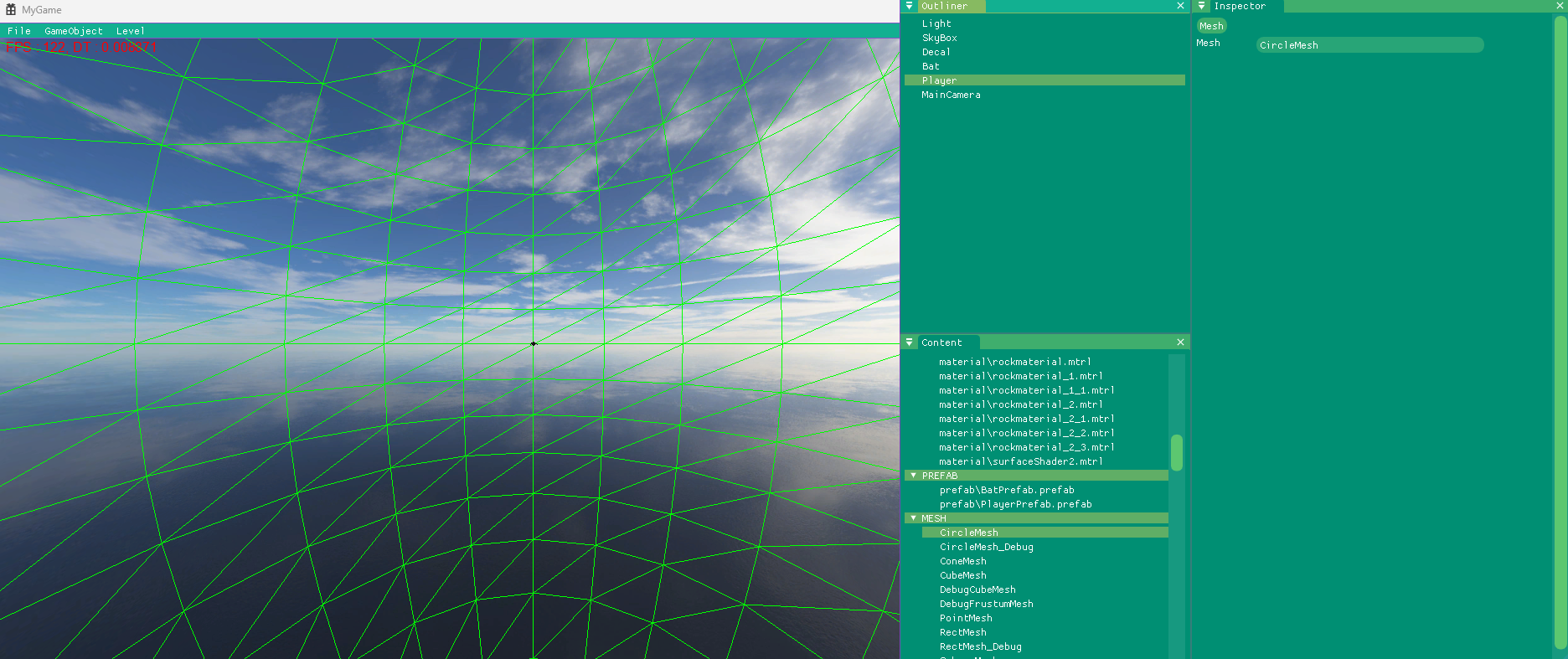
IMGUI로 기본 Layout으로 사용하고 있다가 눈이 덜 피로하다는 Green 계열로 변경 해 보았습니다.

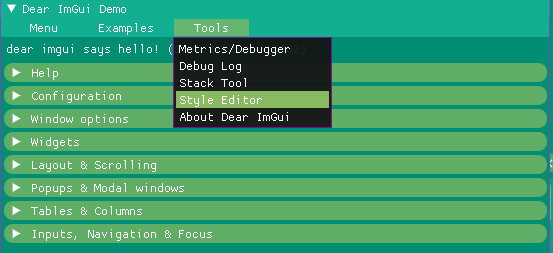
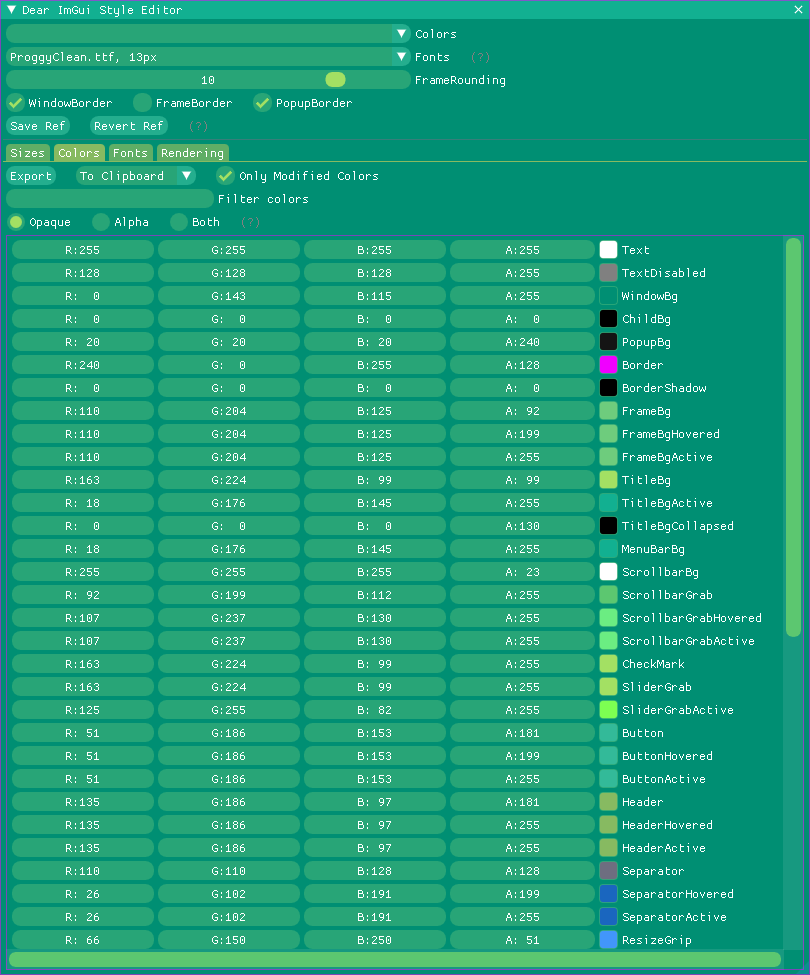
IMGUI Demo-> style editor에서 색상과 layout등을 변경해보고 원하는 걸로 설정해주면 됩니다.


전 컬러 정보들을 대부분 바꾸었는데 다음과 같이 진행하면 되었습니다. 적용하실 때에는 RGB값이 255까지가 아니고 0~1까지 범위이므로 ( 선택한 색상값 / 255 ) 계산해서 넣었습니다.
폰트, 스페이싱 등 다양한 부분을 수정 할 수 있으니 관심있으신 분들은 시간내서 확인해 보시는 것도 재미있으실 것 같습니다.
ImGuiStyle& style = ImGui::GetStyle();
style.Colors[ImGuiCol_TitleBg] = ImVec4(0.639, 0.878, 0.39, 0.39);
style.Colors[ImGuiCol_WindowBg] = ImVec4(0, 0.56,0.45,1);
style.Colors[ImGuiCol_Border] = ImVec4(0.94,0,1,0.5);
.
.
.
'C++ > 공부' 카테고리의 다른 글
| 프로그래머스 0 떼기 (1) | 2023.11.30 |
|---|---|
| 프로그래머스 하샤드 수 C++ (0) | 2023.11.07 |
| DirectX11 3D 그림자 효과 구현하기 (0) | 2023.06.29 |
| 코테용 알고리즘 정리해보기 (0) | 2023.05.09 |
| 코테용 알고리즘 정리해보기 (0) | 2023.05.09 |



